Raphael.jsで開発する環境を整える
reaphel.jsとは?
Raphael.jsは、ベクターデータであるSVGをjavascriptで操るためのフレームワークです。ベクターデータはIllustratorのようにパスでオブジェクトを描画したデータです。 Raphaël—JavaScript Libraryまずは環境作成
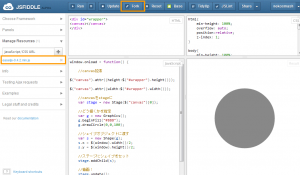
本サイトでは、jsfiddleによる環境作成を推奨しています。これがあると色々と捗るのです。こちらを参考にしてみてください。 jsfiddleでjavascript開発環境を作ろう! 登録が終わったら、以下のサイトにアクセスしてください。 このような画面になると思います。ここで、メニューのFolkを選択してみましょう。 すると、あなたのアカウントにRaphael.jsを使用できる環境がコピーされます。HTML部分でRaphael.jsを読み込み、左側のChoose FrameworkでjQueryを読み込んでいます。javascriptの中身については、今は気にしないでください。ともあれ環境作成完了!
すると、あなたのアカウントにRaphael.jsを使用できる環境がコピーされます。HTML部分でRaphael.jsを読み込み、左側のChoose FrameworkでjQueryを読み込んでいます。javascriptの中身については、今は気にしないでください。ともあれ環境作成完了!