EaselJSの線のつなぎ目と端点の見た目を変更する
setStrokeStyle()で線の見た目を変更する
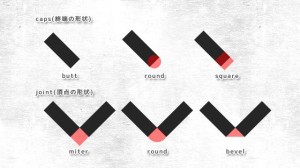
setStrokeStyleは主に線の太さなどを指定しますが、この関数は他に線のつなぎ目(joint)と端点(caps)のスタイルを指定できます。まずはcapsからみてみましょう。
caps
setStrokeStyle()の第2引数に指定できます。指定できるのは”butt”、”round”、”square”で、デフォルトは”butt”となっています。”butt”は端点に何も設定しません。”round”は円を端点に設定しますので、丸みを帯びます。”square”は端点に正方形を設定しますが、見た目は”butt”と大差ありません。少し長さが変わるくらいです。
joint
setStrokeStyle()の第3引数に指定できます。指定できるのは”miter”、”round”、”bevel”で、デフォルトは”miter”となっています。”miter”は頂点がきちんと鋭角になるように補完してくれる線です。”round”はcapsの時と同様、丸みを帯びた頂点になるように補完します。”bevel”は矩形で頂点を補完してくれます。
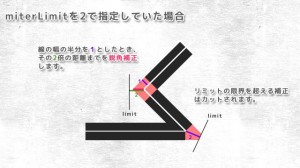
miterlimit
jointを”miter”に設定した場合のみ設定できます。miterは鋭角補完である事は既に述べましたが、どの程度の角度までを補完対象にするか、という閾値を設定できます。”miter”の補完は角度が小さくなるほど爆発的に長くなっていきます。そうした鋭角補完にリミッターを設定するのがこのプロパティです。
6を指定した場合線の幅の半径を6倍した長さまで鋭角補完を行います。
サンプル
上から”square”+”bebel”。”round”+”round”。”butt”+”miter”+リミット2。”butt”+”miter”+リミット6の線です。リミット6では全ての頂点が鋭角補完されていますが、リミット2では最も補完範囲の大きい中央の頂点に鋭角補完が施されていません。