EaselJSで開発する環境を整える
EaselJSとは?
EaselJSは、flashのようにオブジェクト描画を行えるjavascriptフレームワークという事で話題になりました。EaselJSはリッチなWEBサイトを構築する為のjsスイート、CreateJsの一部として提供されています。
CreateJS | A suite of Javascript libraries and tools designed for working with HTML5
まずは環境作成
本サイトでは、jsfiddleによる環境作成を推奨しています。これがあると色々と捗るのです。こちらを参考にしてみてください。
登録が終わったら、以下のサイトにアクセスしてください。
http://jsfiddle.net/nekosmash/sAPdE/
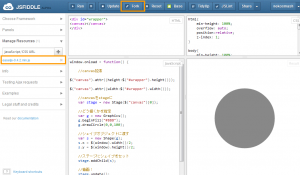
このような画面になると思います。ここで、メニューのFolkを選択してみましょう。
完了!
すると、あなたのアカウントにEaselJSを使用できる環境がコピーされます。環境といっても、CreateJSが提供しているEaselJSを事前に読み込んでいるだけです。左のサイドバーにManage Resourcesという欄がありますが、ここでEaselJSを読み込んでいます。
さて、もうこの時点でこのEaselJS動作環境はあなたのもの。ここでは画面中央に円を描画しているだけです。詳細はJS5 :HTML5対応型javascript講座 » EaselJSで円を描いてみよう!にて説明しています。