EaselJSで直線で始まり孤で終わる曲線を描画する
ステッキ上の線
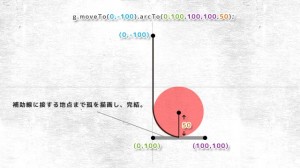
arc()は孤のみを描画する関数でしたが、arcTo()を使用すれば、孤と直線を組み合わせた図形が描画できます。実際の描画イメージはこのようになります。
補助線と、孤の半径を入力することで、孤で終わるステッキ上の物体が描けます。ただ、CreateJSには角丸矩形の描画関数であるdrawRoundRect()もありますので、あまり出番はないかもしれないですね。
//直線で始まり孤で終わる曲線
g.setStrokeStyle(5)
.beginStroke("#333")
.moveTo(0,-100).arcTo(0,100,100,100,50);
サンプル
以下がサンプルになります。上の図と同じ関数で描画しています。